Durch die neuen Lizenz Bedingungen von Unity5, sind (fast) alle “Pro”-Features nun auch in der kostenlosen Variante von Unity5 enthalten. Das schließt auch die Android und iOS Lizenzen mit ein. Das nehme ich mal zum Anlass für ein kleines Tutorial, das ganz schnell zeigt wie man seine eigene Cardboard App entwickeln kann. Denn selbst wer keine Rift hat, hat wahrscheinlich wenn er dieses Blog liest eine Cardboard Zuhause – und warum nicht damit ein wenig rum spielen?
Die Cardboard kostet, wie im letzten Artikel ausführlich vorgestellt nur wenige Euro, bietet aber eine tolle Einsteiger Experience. Warum soll sie dann nicht auch eine Einsteiger Experience als VR-Spiele Entwickler werden?
Ich werde in diesem Artikel also den Einstieg in die Cardboard Entwicklung zeigen. Dabei werde ich diesmal keine Einstiegs Anleitung für Unity selbst geben, aber ihr findet unten ein paar lesenswerte Links für Unity Neulinge. Wird verwenden für die Android-Cardboard-App die Unity5 Personal Edition, welche vollkommen kostenfrei ist. Um dem Tutorial zu folgen müsst ihr nicht unbedingt Programmierkenntnisse haben, in Unity5 lässt sich viele über Drag and Drop lösen und ich werde alle Schritte erklären.
Diese Anleitung soll veranschaulichen, wie einfach es im Endeffekt ist und dass es keine große Magie ist, eine App zu entwickeln. In dieser Anleitung veranschauliche ich ausschließlich den Weg für Android Apps. Wobei die meisten Schritte auf iOS, dank Unity, gleich sein dürften.
Hilfen und nützliche Links
Als erstes wie versprochen ein paar wichtige Links. Wer ein wenig experimentierfreudig ist, wird dieses Tutorial jedoch sicherlich auch ohne weitere Hilfe meistern können.
- Meine Unity Einsteiger-Anleitung – Bezieht sich auf Unity4, das meiste hat sich jedoch nicht geändert.
- Offizielle Unity Einsteiger Hilfe
- Unity Technologies Beispiel Projekte
- Offizieller Cardboard Developer Guide
Was wird benötigt?
- Unity 5 Personal Edition
- Cardboard SDK for Unity (>direct link to unitypackage)
- Java Development Kit
- Android SDK
Los geht’s
Als erstes müsst ihr Unity5 herunterladen und installieren. Beim ersten Start könnt ihr Unity5 Personal auswählen und einen Unity-Account anlegen, mit dem ihr später Inhalte aus dem Asset-Store herunterladen könnt. Anschließend legt ihr ein neues, leeres Projekt an („New Project“). (Am Ende des Artikels befindet sich ein Download mit meinem vollständigen Projekt, alternativ könnt ihr auch dieses öffnen, beim selber machen lernt ihr jedoch wahrscheinlich mehr ;p )
 Zusätzlich müsst ihr noch das Java Development Kit (JDK) und das Android Software Development Kit installiert haben.
Zusätzlich müsst ihr noch das Java Development Kit (JDK) und das Android Software Development Kit installiert haben.
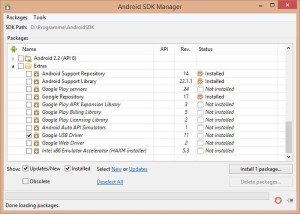
Anschließend müsst ihr einmalig die Google USB Treiber installieren. Wechselt dazu in den Installation Ordner des Android SDKs (Standardmäßig „C:\Users\\AppData\Local\Android\sdk„) und startet den „SDK Manager“. Setzt hier unter „Extras“ den Haken bei „Google USB Driver“ und wählt „Install X Packages„. Im Folgenden Fenster müsst ihr die Lizenz Bedingungen akzeptieren und die Tools werden installiert.
USB-Debugging im Handy aktivieren
Das war es in Unity, nun müssen wir noch das Handy vorbereiten. Dies geht auch in wenigen Schritten:
- Geht das Menü des Smartphones und öffnet die „Einstellungen“.
- Hier muss nun nach unten gescrollt werden bis zur Option „Über das Telefon“.
- In diesem Information Bildschirm muss nun 5-Mal auf den Eintrag „Build-Number“ getippt werden. Anschließend kommt die Meldung, dass die Entwickleroptionen aktiviert wurden.
- Geht man nun einen Schritt zurück in die „Einstellungen“, findet man dort den Eintrag „Entwickleroptionen“.
- Hier muss lediglich noch der Haken bei der Option „USB-Debugging“ gesetzt werden.
Wenn ihr nun euer Smartphone auf an den PC Anschließt, seht ihr im Geräte Manager unter „Tragbare Geräte“ euer Smartphone. Klickt dort mit rechter Maustaste drauf und wählt „Treiber Software aktualisieren“. Wählt dann „Auf dem Computer nach Treibersoftware suchen“ und wählt den „/extras/google/drivers“-Ordner innerhalb des Android SDK Verzeichnisses aus. Bestätigt den Dialog und das Smartphone ist bereit.
Bei Problemen: Sollte kein Treiber im angegebenen Verzeichnis gefunden werden, wählt anstelle eines Dateipfades die Option „Aus einer Liste von Gerätetreibern auf dem Computer auswählen“. Dort klickt ihr auf die Schaltfläche „Datenträger“ und wählt die „/extras/google/drivers/android_winusb.inf“-Datei aus. Aus der dann erscheinenden Liste wählt ihr Android ADB Interface und Bestätigt, dass ihr diesen Treiber für das Gerät verwenden wollt.
Projekt Einstellungen für Android & Cardboard
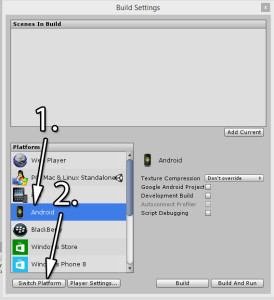
Nachdem wir das neue Projekt angelegt haben, passen wir die Projekt Einstellungen für Android an. Der erste und wichtigste Schritt ist das umstellen das „Build Targets“. Dafür geht ihr einfach auf „File“->“Build Settings“ (Strg + Shift + B). In dem neuen Fenster wählt ihr dann unter „Plattform“ „Android“ aus klickt darunter auf die Schaltfläche „Switch Plattform“. Der Wechsel dauert eventuell ein paar Sekunden und anschließend Beendet sich Unity manchmal automatisch.
Ist das Projekt schon mal auf Android umgestellt, müssen wir nun noch ein paar Einstellungen für unser Spiel treffen. Wir öffnen erneut das Build Settings Menü und wählen dann, unten im Fenster, den Punkt „Player Settings…“.
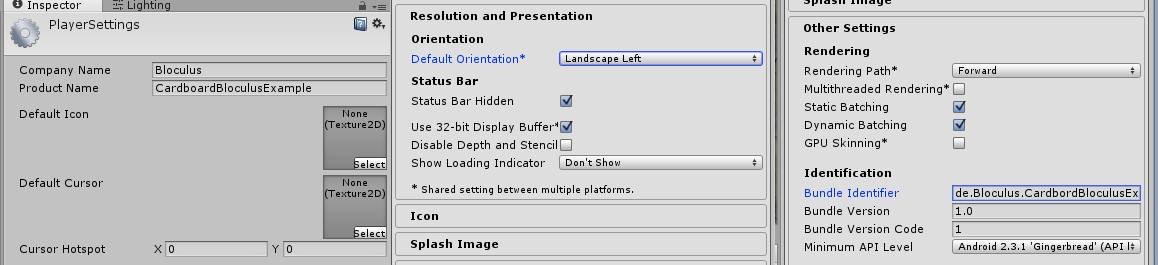
Hier sollten folgende 3 Änderungen vorgenommen werden:
- Allgemein: Eintragen von „Company Name“ und „Product Name“ (beides frei wählbar)
- Resolution and Presentation: Ändern der „Default Presentation“ auf Landscape Left
- Other Settings: Eintragen des Bundle Identifiers (frei wählbar, typischer Weise: .. also z.B. „de.Bloculus.CardboardBloculusExample“)

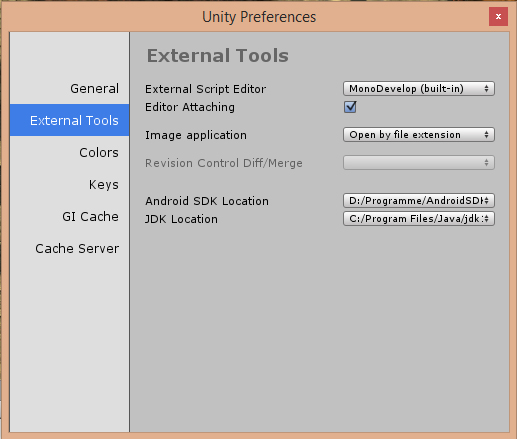
Abschließend müssen wir Unity noch sagen wo wir denn das JDK und Android Development Kit installiert haben. Das machen wir unter „Edit“ -> „Preferences“. Hier muss der Reiter „External Tools“ geöffnet werden. An dieser Stelle müssen nun die Pfade angegeben werden.
Solltet ihr bei der Installation nichts anders angegeben haben, ist der Standard Pfad des JDK: „C:\Program Files\Java\jdk1.8.0_45“ und des Android SDKs „C:\Users\\AppData\Local\Android\sdk„.
Cardboard SDK Impotieren
Soweit haben wir nun endlich alles eingestellt. ringen, müssen wir noch das Cardboard SDK Importieren. Wenn ihr das Cardboard Unitypackage heruntergeladen habt, könnt ihr den Import Vorgang mit einem Doppelklick auf die Datei starten. Bestätigt den Import-Dialog mit der „Import“-Taste.
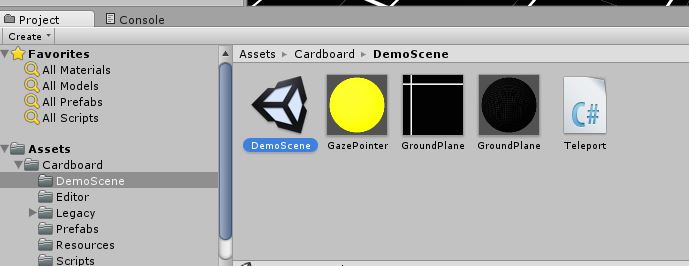
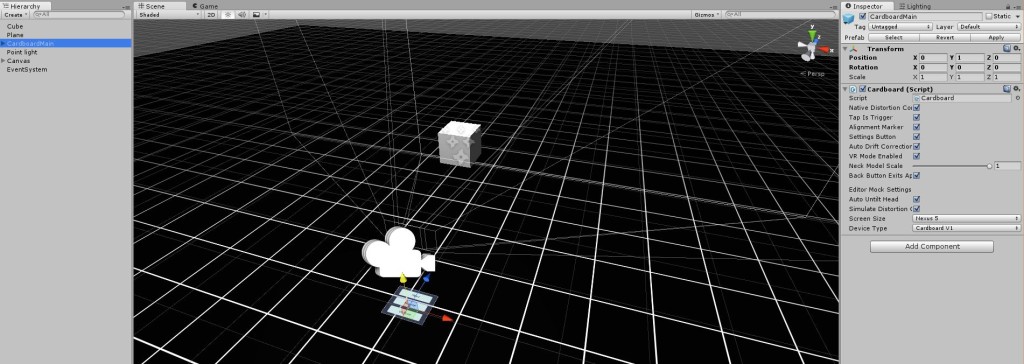
In der Projekt Ansicht finden wir unter „Cardboard/DemoScene“ eine DemoScene, welche wir mit einem Doppelklick öffnen können. In der Szenen Ansicht finden wir eine relativ einfache Szene mit einem Würfel, der mit ein paar Skripten versehen, so wie einer Cardboard Camera. Das ist nicht viel aber für den Anfang reicht es vollkommen. Also wollen wir diese Szene erstmal auf unser Smartphone bringen.
App auf Handy testen
So es ist endlich soweit! Wir erstellen unsere erste App und testen sie auf dem Gerät.
Verbindet euer Smartphone mit eurem PC. Öffnet dann erneut die „Build Settings“ („File“ -> „Build Settings“). Hier aktiviert ihr zunächst die Option „Development Build“ und klickt dann auf „Build And Run„. In dem folgenden Dialog gebt ihr einen Dateinamen an und wählt speichern.
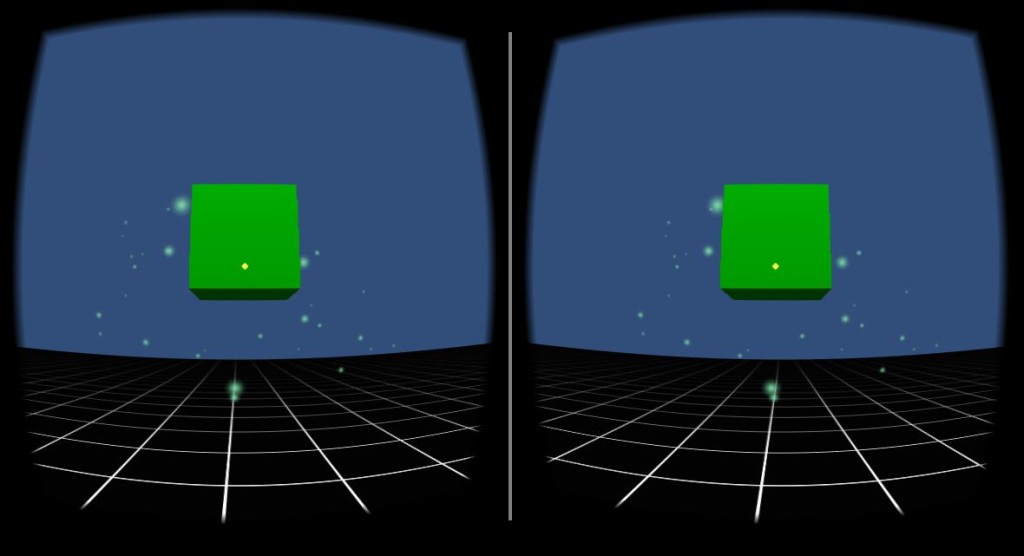
Wenn alles funktioniert, befindet ihr euch nun in der Szene. Ihr könnt euch frei umsehen. Wenn ihr auf den Würfel schaut, erkennt er das und ändert seine Farbe. Wenn ihr den Magnetschalter der Cardboard drückt, verschwindet der Würfel von seiner aktuellen Position und taucht an einer anderen, zufälligen Stelle wieder auf.
Abschließend findet ihr hier noch mein fertig konfiguriertes Projekt als Download: (Ihr müsst die Schritte mit dem JDK und Android SDK, sowie Android Debugging trotzdem machen!)
Nächste Woche werden wir uns dann einmal ansehen wie man mehr macht als sich nur umzusehen. Ich werde euch Skripte für das Laufen, Fliegen und Interagieren mit Objekten vorstellen und erklären. Sodass ihr darauf basierend eure eigenen Skripte und Spiele entwickeln könnt.






Da hat Unity anscheinend schnell nachgelegt, nachdme die UT Engine nun kostenlos und browserfähig ist ;D
Nettes kleines Tutorial! Hoffe es kommen schnell die nächsten Teile!
Vielen Dank für das Tutorial. Leider funktioniert es bei mir nicht :-(. Ich nutze einen Mac und kann daher den USB Treiber nicht installieren. Laut Google brauch ich das wohl nicht. Nur Unity findet mein Device nicht, aber Android Studio schon (hab ein Testprojekt laufen lassen). Kannst Du mir weiter helfen?
Wenn es nur daran liegt , dass dein Unity das Smartphone nicht erkennt kannst du trotzdem die .apk bauen. Überspiele sie dann einfach über das Terminal aufs Smartphone (adb install pfad/zur/apk)
Tolles Tutorial!! Vielen vielen Dank! :D