Nachdem wir im letzten Teil alle Fragen bezüglich Lizenzen etc. geklärt haben, fangen wir nun an Unity selbst zu erklären und unser Pacman Level zu erstellen.
Da uns im Moment noch das DK2 fehlt werden wir uns zunächst ein wenig in Unity einarbeiten. Ich habe vor wenigen Monaten im Zuge eines Erasmus Projekts einen Workshop für EU Studenten in Finnland vorbereitet. Ich werde Teile meiner damaligen Powerpoint Präsentation hier wieder verwenden, daher kann es sein, dass Beschriftungen auf den Grafiken teilweise auf Englisch sind.
Zunächst müsst ihr Unity installieren und eure Lizenz aktivieren. Mehr zum Download und zur Lizenz findet ihr im ersten Teil von DeVRSmU3D.
Die Oberfläche
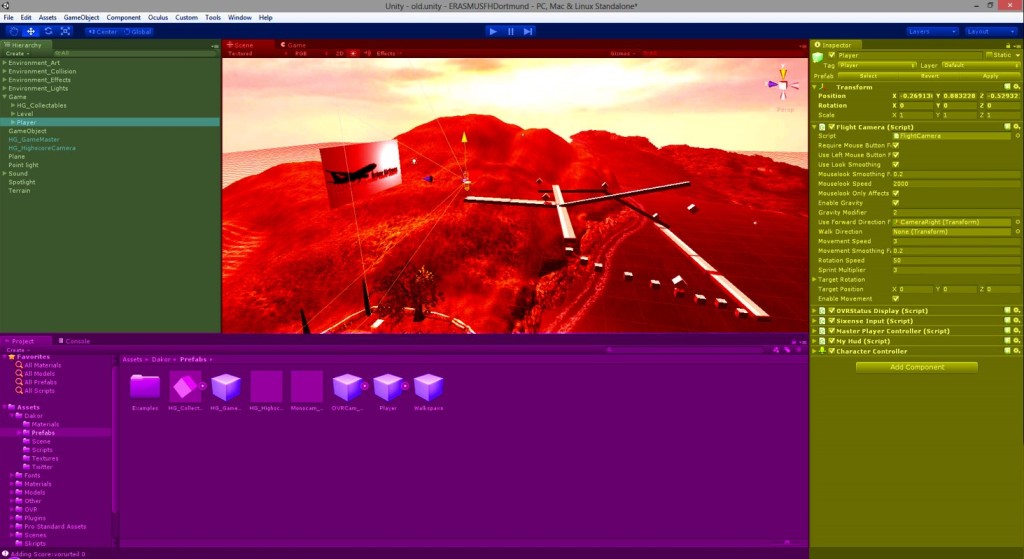
Die Unity Oberfläche lässt sich in 5 Bereiche unterteilen, wie sie in diesem Bild farblich markiert sind:
Scene / Game View (rot)
Am auffälligsten ist wohl die Scenen-Vorschau. Dies ist eine 3D Darstellung eures Levels, in dem ihr, nach einmaligen anklicken um ihr den Fokus zu geben, mit WSAD, Q, E + Maus herumfliegen und euch das Level ansehen könnt. In der Scenen-Ansicht könnt ihr auch Objekte manipulieren. Dazu klickt ihr das Objekt einfach an um es auszuwählen. Anschließend könnt ihr das Objelkt je nach ausgewähltem Tool manipulieren. Am Anfang ist, wie im Screenshot auch, Bewegen ausgewählt.
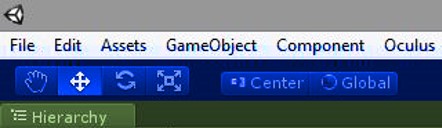
Tools (blau, links)
 Hier könnt ihr verschiedene Tools auswählen, mit dem ihr das aktuell ausgewählte Objekt manipulieren könnt. Von links nach rechts wären das: Kamera Bewegungswerkzeug, Translations (Bewegen), Rotation (Drehen), Skalierung (vergrößern/verkleinern). Je nach Tool ändern sich die Bedienelemente in der Szenenansicht. Auf dem Screenshot ist z.B. derzeit das Translationstool ausgewählt, was man auch anhand der Pfeile in der Scenenansicht erkennt. Die Pfeile können einfach mit der Maus angeklickt werden um das Objekt in die jeweilige Richtung zu ziehen.
Hier könnt ihr verschiedene Tools auswählen, mit dem ihr das aktuell ausgewählte Objekt manipulieren könnt. Von links nach rechts wären das: Kamera Bewegungswerkzeug, Translations (Bewegen), Rotation (Drehen), Skalierung (vergrößern/verkleinern). Je nach Tool ändern sich die Bedienelemente in der Szenenansicht. Auf dem Screenshot ist z.B. derzeit das Translationstool ausgewählt, was man auch anhand der Pfeile in der Scenenansicht erkennt. Die Pfeile können einfach mit der Maus angeklickt werden um das Objekt in die jeweilige Richtung zu ziehen.
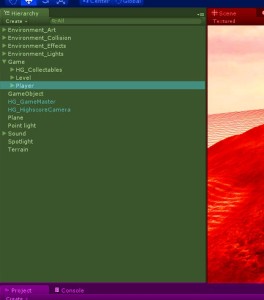
Hierarchy (grün)
 In der Hierarchy sind alle Elemente der Szene in einer Baumstruktur dargestellt. Über die Pfeile an den Objekten können die jeweiligen Äste ausgeklappt werden. Die Baumstruktur dient zum einen um eine bessere Übersicht in der Ansicht zu gewährleisten, zum andern ist sie aber auch von praktischer Natur. Ist ein Objekt ein „Kind“ eines anderen Objekts, befindet es sich also in einem Ast, so werden Translations-, Rotations- und Skalierungswerte des Elternobjektes auch auf das Kind angewendet. Andersherum kann sich das Kind aber unabhängig vom Eltern Objekt bewegen.
In der Hierarchy sind alle Elemente der Szene in einer Baumstruktur dargestellt. Über die Pfeile an den Objekten können die jeweiligen Äste ausgeklappt werden. Die Baumstruktur dient zum einen um eine bessere Übersicht in der Ansicht zu gewährleisten, zum andern ist sie aber auch von praktischer Natur. Ist ein Objekt ein „Kind“ eines anderen Objekts, befindet es sich also in einem Ast, so werden Translations-, Rotations- und Skalierungswerte des Elternobjektes auch auf das Kind angewendet. Andersherum kann sich das Kind aber unabhängig vom Eltern Objekt bewegen.
Als Beispiel: Ein Fahrrad besteht aus einem Rahmen und 2 Rädern. Die Räder können sich drehen, ohne dass der Rahmen sich mitdreht. Dreht sich der Rahmen, möchte man jedoch, dass auch die Räder (zusätzlich zu ihrer eigenen Rotation) gedreht werden. Demnach würde man den Rahmen als Elternobjekt verwenden und die beiden Räder jeweils als ein Kind des Rahmens. Die Hierarchie in Unity würde also so aussehen:
> Rahmen
> Rad1
Speichen
Mantel
> Rad2
Speichen
Mantel
Inspector (gelb)
Jedes Objekt in der Szene, in Unity „Gameobjekt“ genannt, hat bestimmte Eigenschaften und Funktionen. Ganz oben befindet sich immer die „Transform“-Komponente. Diese beschreibt die Position, die Rotation und die Skalierung. Ist das aktuelle Objekt ein Kindobjekt (z.B. ein Rad) dann sind die angegeben Werte relativ zum Elternobjekt. Ist das komplette Rad um 90 Grad gedreht, wäre der Wert Rotationswert des Rahmens z.B. X: 0 Y: 90 Z: 0. Das Kindobjekt hätte jedoch einen Rotationswert von: X:0 Y:0 Z:0, obwohl es auch um 90° um die Y Achse gedreht wurde.
Unter der obligatorischen und automatisch angelegten „Transform“-Komponente befinden sich weitere Komponenten wie Collider oder geschriebene Skripte, welche das Objekt mit weiteren Funktionalitäten wie Bewegung ausstatten. Im Beispiel rechts sieht man eine „Flight Camera“ Komponente, die mit verschiedenen Parametern angepasst werden kann. Genauer auf die einzelnen Komponenten gehe ich ein, sobald wir sie verwenden.
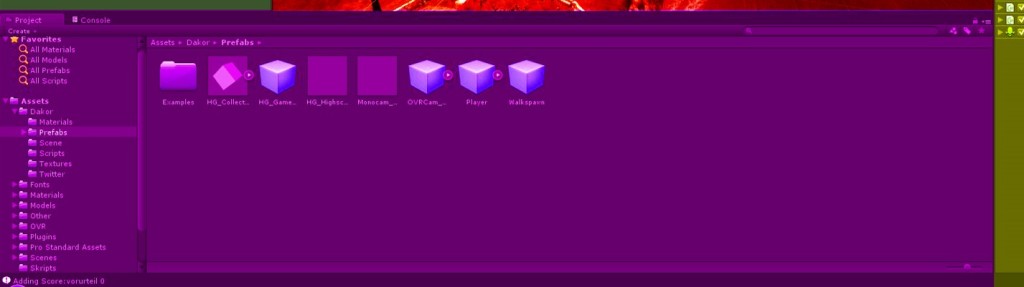
Projekt Explorer (lila)
Der Projekt-Explorer zeigt die Ordner-Struktur unseres Projektes an. Rechts wird immer der aktuelle Inhalt des ausgewählten Ordners angezeigt. Im Screenshort sehen wir ein paar „Prefabs“ das steht für „Prefabricateds“. Prefabs sind GameObjekte die bereits in einer Szene mit Komponenten ausgestattet und deren Parameter konfiguriert wurden. Sie wurden gespeichert um sie jederziet an anderen Stellen wiederverwenden zu können. Als Beispiel könnte man die „Dots“ aus Pacman nehmen, welche eingesammelt werden müssen. Sie sind Gameobejcts, welche mit Funktionen (Komponenten) ausgestattet sind, z.B. Textur und die Möglichkeit sie einzusammeln. Jetzt möchte man nicht jeden Dot einzelnd anlegen und konfigurieren oder bei Änderungen eines Parameters jeden Dot einzelnd anpassen. Also erstellen wir einen einzigen Dot einmal, ziehen ihn per Drag and Drop in den aktuellen Ordner des Projects Explorers und legen so ein Prefab von ihn an. Jetzt können wir das Prefab wiederum per Drag and Drob in die Szenen Ansicht ziehen um weitere Dots zu platzieren. Möchten wir einen Parameter ändern, wählen wir das Prefab in der Projekt Explorer Ansicht und verändern dieses. Alle, mithilfe des Prefabs, erstellten Dots werde dann automatisch upgedatet.
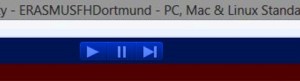
Projekt Testen (balu, rechts)
 Mit den Tasten über der Szenenansicht kann das aktuelle Spiel im Debug-Modus getestet werden. Der „Play“ Button startet und Beendet das Spiel. Der Pause Button wird verwendet um das Spiel zu pausieren (z.B. um Parameter zu überprüfen oder zu testen). Der letzte Button lässt das Spiel einen „Schritt“ rechnen, wenn das Spiel gerade pausiert ist.
Mit den Tasten über der Szenenansicht kann das aktuelle Spiel im Debug-Modus getestet werden. Der „Play“ Button startet und Beendet das Spiel. Der Pause Button wird verwendet um das Spiel zu pausieren (z.B. um Parameter zu überprüfen oder zu testen). Der letzte Button lässt das Spiel einen „Schritt“ rechnen, wenn das Spiel gerade pausiert ist.
Änderungen an GameObjects während das Spiel läuft, werden nach dem Beenden des Debugmodus wieder zurückgesetzt. Achtet also immer darauf, dass ihr, wenn ihr eure Änderungen behalten wollt, das Spiel beendet (Play Button erneut drücken) und nicht pausiert!
Generell
Fast alles wird in Unity3D einfach über Drag and Drop gelöst. Das erstellen von Objekten basierend auf Prefabs, das zuweisen von Materialien an Objekte oder auch das Importieren externer Dateien (Texturen, Modelle, Sounds) in das aktuelle Projekt.
Da zum Zeitpunkt an dem ich diesen Artikel schreibe die Developer Kits 2 noch nicht bei uns angekommen sind, werde ich zunächst noch etwas Zeit schinden und zunächst das Level für unser Pacman Spiel Designen. Dies könnten wir natürlich in 3D Modeling Programmen wie 3D Studio Max oder Googles Sktechup erledigen, jedoch wollen wir erstmal einfach anfangen und unser Level mit reinen Unity Mitteln erstellen. Im Gegensatz zum UDK oder der Unreal Engine 4, hat Unity3D keine komplexen Mittel um Level zu erstellen. Lediglich ein paar geometrische Grundformen stehen uns zur Verfügung – dies reicht uns jedoch!
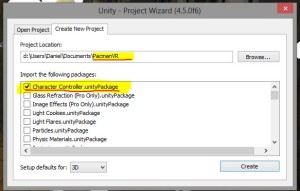
Neues Projekt
 Als erstes legen wir ein neues Projekt an. Über File->New Projekt. Unter „Project Location“ kann der Speicherort angepasst werden. In der Liste darunter wählen wir lediglich den Menüpunkt „Charackter Controller.unityPackage“ aus. Dieser Punkt importiert beim erstellen des Projektes automatisch ein Prefab, welches eine rudimentäre Implementierung für einen Spieler, inkl. Bewegen und Umsehen, enthält. Diese Version ist nicht Oculus Rift geeignet, sondern für normale Monitor vorgesehen. Wir werden diesen trotzdem zunächst zum Debuggen (testen) verwenden, bis die ersten DK2s in Deutschland eintreffen und das Projekt von den meisten auch mit ihrem DK2 getestet werden kann. Mit einem Klick auf Create wird das Projekt erstellt und wir finden Unity3D mit einer leeren Szene vor.
Als erstes legen wir ein neues Projekt an. Über File->New Projekt. Unter „Project Location“ kann der Speicherort angepasst werden. In der Liste darunter wählen wir lediglich den Menüpunkt „Charackter Controller.unityPackage“ aus. Dieser Punkt importiert beim erstellen des Projektes automatisch ein Prefab, welches eine rudimentäre Implementierung für einen Spieler, inkl. Bewegen und Umsehen, enthält. Diese Version ist nicht Oculus Rift geeignet, sondern für normale Monitor vorgesehen. Wir werden diesen trotzdem zunächst zum Debuggen (testen) verwenden, bis die ersten DK2s in Deutschland eintreffen und das Projekt von den meisten auch mit ihrem DK2 getestet werden kann. Mit einem Klick auf Create wird das Projekt erstellt und wir finden Unity3D mit einer leeren Szene vor.
Die erste Szene: Pacman Level
Wir erstellen nun in dieser leeren Szene unser erstes eigenes Level mithilfe von Unity3D-internen Mitteln.
Experimentiert auch mit den anderen Grundformen die Unity bietet: Cylinder, Elipsoid etc. oder verwendet Texturen! Texturen können einfach per Drag and Drop vom Project Explorer in das Texturfeld eures Materials gezogen werden.
Vergesst nicht eure Szene auch zu speichern! Ich hab dafür einen weiteren Ordner „Scenes“ angelegt. Gespeichert wird entweder mit STRG + S oder File -> Save Scene
Weitere Tipps
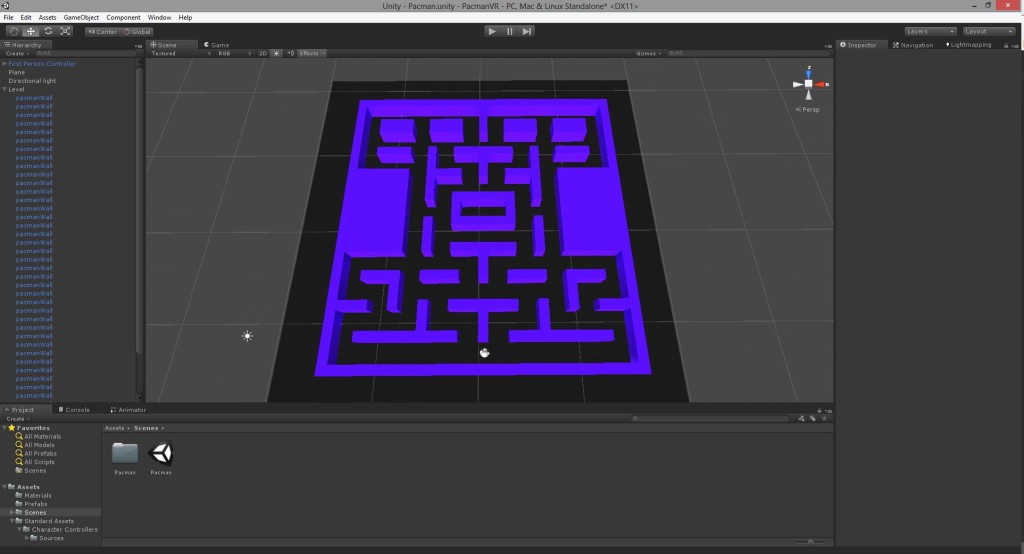
Eine gute halbe Stunde hat es gedauert, dann hatte ich dieses Level, basierend auf dem Original, fertig (anklicken für volle Größe):
Wie ihr seht habe ich zur besseren Übersicht, alle meine Wände Kinder von einem Elternobjekt gemacht. Dies dient lediglich der Sortierung. Auf diese Weise bleibt die Hierarchy schön Übersicht, da man den Zweig der die Levelobjekte bequem ausblenden kann. Ich habe bei meinem Level eine „Gang“ breit von 2 der kleinen Kästchen gewählt.
Lightmapping:
Ihr könnt jeder Zeit das Echtzeitberechnete Licht verwenden (wie im Video erklärt). Wenn es besonders hübsch sein soll, könnt ihr jedoch zusätzlich das Licht noch statisch auf die Objekte mappen. Dabei wird für jede Lichtquelle exakt berechnet, welche Objekte sie erhellen. Dies ist deutlich exakter und schöner, funktioniert jedoch nur mit statischen (also nicht beweglichen) Objekten. Wie? Ganz einfach:
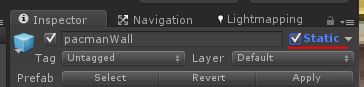
- Markiert alle eure Levelobjekte als „static“

- Wählt dazu euer pacmanWall Prefab aus (oder wählt alle Spielobjekte für die das Licht berechnet werden soll von Hand in der Hierarchy aus)
- Wählt im Inspector oben rechts neben dem Namen die Checkbox „static“
- Vergesst nicht auch eure Boden-Plane als static zu markieren.
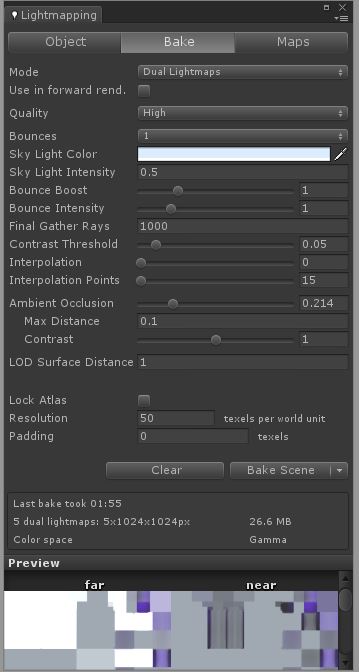
- Wählt in der Leiste am oberen Rand des Fensters (File, Edit, Assets etc.) den Punkt „Window“ und klickt auf „Lightmapping“

- Es öffnet sich ein Fenster, oben habt ihr 3 Reiter. Unter „Bake“ könnt ihr verschiedene Parameter anpassen, mit denen ihr evtl. ein wenig spielen wollt, die Standard Einstellungen sind aber bereits ganz okay.
- Wählt am unteren Ende des Fensters „Bake Scene“
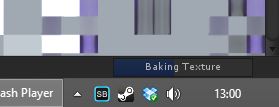
- Dies dauert jetzt eine Weile. Zuerst seht ihr eine Statusbar mitten auf dem Bildschirm, dieser zeigt den Status der Vorbereitung an. Sobald dieser weg ist, solltet ihr unten rechts über der Uhr von Windows eine blaue Statusleiste sehen. Diese zeigt den Status des Lightmappings an. Je nach Komplexität kann dieser Vorgang sehr lange dauern. Bei einfachen Levels wie meinem ist der Vorgang aber zügig fertig.

- Die Lightmapps werden wenn alles fertig ist automatisch auf die Objekte gelegt.
- Wichtig: Wenn ihr eines eurer Level Objekte bewegt oder ein neues hinzufügt, müsst ihr das Licht erneut berechnen lassen!
Dies gilt auch für den Fall, dass ihr eine weitere Lichtquelle hinzufügt oder eine existierende Lichtquelle verändert.
Ansonsten stimmt die Lightmap nicht mehr. Es macht aufgrund der Dauer der Berechnung natürlich Sinn, erst alle Änderungen vorzunehmen und dann anschließend das Licht neu zu berechnen.
Beim nächsten Mal wird es dann ein wenig spannender: Wir werden die kleinen „Dots“ entwickeln, die wir aufsammeln wollen!






Hi Daniel
Vielen Dank für die sehr gute und verständliche Anleitung, das senkt die Hemmschwelle um mit dem ‚Programmieren‘ anzufangen doch immens! Lade gerade die Unitiy3D runter und werde loslegen, kann es gar nicht mehr erwarten bis mein DK2 eintrifft, die ersten Bestellungen werden ja gerade ausgeliefert (auch wenn ich als Anfangs-Mai-Besteller definitiv nicht zum ersten batch gehöre *g*).
Nochmals vielen Dank für die Anleitung, ich freue mich schon auf den nächsten Teil, Tag 3 :-)
[…] DeVRSmU3D Tag 1: Vorbereitung DeVRSmU3D Tag 2: Unity und unser erstes Level […]
[…] Das eigene Virtual Reality Spiel mit Unity3D – Tag 2: Unity und unser erstes Level […]