Der Versand Termin für die Kickstarter- Unterstützer rückt immer näher und deswegen rücke ich nun auch das UDK Tutorial einen Schritt weiter. Diesmal geht es um die so genannte Full Body Awareness oder anders gesagt: Das Sehen des Körpers der Spielfigur.
Auf Full Body Awareness wird bei den meisten Ego-Spielen zugunsten der Performance verzichtet. Doch wenn es um Spiele mit hohem Realismusgehalt geht, haben die meisten Entwickler keine große Wahl. Schon beim Betrachten weniger Oculus Rift Demo Videos stellt man fest, dass immer wieder zur Sprache kommt, dass die Spieler bei der Doom 3 BFG Edition ihre Beine nicht sehen können. Während es bei den Demonstrationen noch humorvoll aufgenommen wird, könnte das Nichtsehen des eigenen Körpers, wenn es „ernst“ wird, das Spiel-Erlebnis massiv verschlechtern.
Als eines der ersten Spiele mit Full Body Awareness wird häufig Jurassic Park: Trespasser genannt. Allerdings stimmt das nicht ganz, denn aufgrund des massiven Busens der Hauptfigur Anne, konnte man die Beine nicht sehen, daher wurden diese auch nicht dem Modell beigefügt. Genauer gesagt ist der Spieler vielmehr ein fliegender Busen mit einem rechten Arm gewesen.

Quelle: Ign.com
Aktuellere Beispiele wären Medal of Honor Airbone, F.E.A.R., Mirror’s Edge oder ArmA 2.
Und natürlich bald: Dein Spiel ;)
Nun aber endlich zur Anleitung:
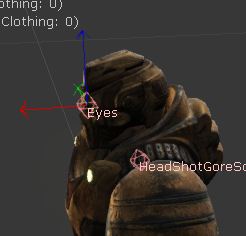
Als erstes müssen wir bestimmen, wo bei unserem Modell die Augen sind. Im UDK Content Browser wählen wir das Package „UDKGame“ aus und filtern nach: CH_IronGuard_Male . Mit einem Doppelklick öffnen wir das SkeletalMesh und öffnen dann den SocketManager: ![]() Nach einem Klick auf New Socket wählen wir den Knochen b_head aus und geben nach einem Klick auf OK unserem Socket den Namen Eyes.
Nach einem Klick auf New Socket wählen wir den Knochen b_head aus und geben nach einem Klick auf OK unserem Socket den Namen Eyes. 
Mit den 3 bunten Pfeilen kann das Socket nach Belieben verschoben werden. Später befestigen wir dort die Kamera. Die perfekte Stelle ist je nach Modell und Geschmack unterschiedlich. Das bedeutet der Socket muss nicht mit der genauen Position der Augen des Modells übereinstimmen. Zum Glück können wir den Socket aber später, wenn wir bereit zum Testen sind, noch verschieben.
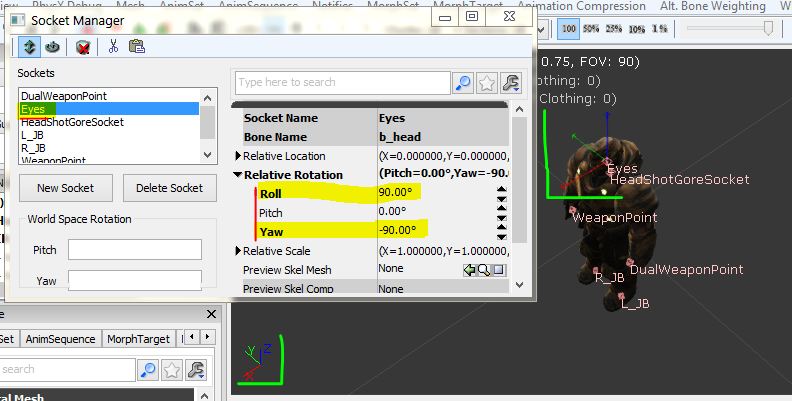
Bevor wir weitermachen, müssen die Achsen des Sockets aber noch dem des Koordinatensystems angepasst werden:
Jetzt müssen wir noch den Code für unsere Spielfigur schreiben:
Zunächst legen wir einen Ordner für unseren Code an:
UDK-201X-XX\Development\Src\MyVrGame
Nun müssen wir dem Compiler zeigen, dass er diesen Ordner mit betrachten soll:
UDK-201X-XX\UDKGame\Config\DefaultEingine.ini
Hier fügen wir in die Gruppe „[UnrealEd.EditorEngine]“ einen neuen Schlüssel „+EditPackages=MyVrGame“ hinzu. Der ganze Bereich sollte nun also so aussehen:
[UnrealEd.EditorEngine] +EditPackages=UTGame +EditPackages=UTEditor +EditPackages=UTGameContent +EditPackages=MyVrGame
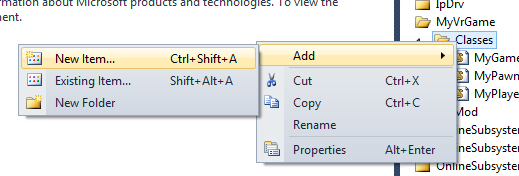
Nun starten wir den Unreal Script Editor unserer Wahl und legen ein neues Script in dem Ordner MyVrGame an.
 Der Name soll „MyPawn.uc“ sein. Unser Pawn soll natürlich alles können was auch der UDKPawn kann, also erben wir von diesen. Wir ändern also den Inhalt der Klasse wie folgt:
Der Name soll „MyPawn.uc“ sein. Unser Pawn soll natürlich alles können was auch der UDKPawn kann, also erben wir von diesen. Wir ändern also den Inhalt der Klasse wie folgt:
class MyPawn extends UDKPawn;
//Variable List
//Functions
defaultproperties
{
}
Nun ist unser MyPawn eine Art Kopie des UDKPawns. Weiter geht es auf Seite 2.



[…] Woche folgt eine News der anderen, daher komme ich gar nicht dazu dem UDK Tag 2 Tutorial den letzten Schliff zu geben, aber es kommt – versprochen! Es wurden noch einige weitere […]
[…] die meisten sind aber empfehlenswert. Diese Anleitung geht noch nicht auf die Kombination “Full Body Awareness” und Oculus Rift ein, sondern soll erst einmal erklären wie man das Rift zusammen mit UDK zum […]